How to prepare designs for Phone Cases?
IMPORTANT DESIGNING INFORMATION
Recommended Requirements for Phone Case Designs
Creating high-quality phone case designs ensures the best possible print results. To achieve optimal results, please follow these recommended guidelines:
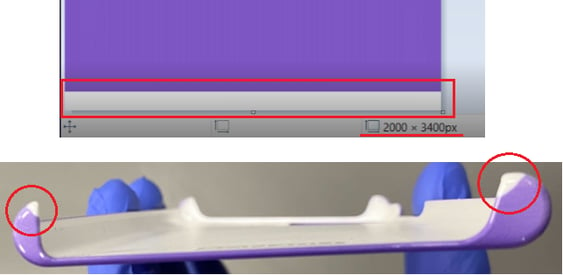
| Dimensions | 2000 x 3400 px, may vary between models |
| Resolution | 300 DPI (Pixels/Inch) |
| File extension | .PNG or .JPEG / .JPG |
| Color Space | RGB color |
| Color finish | Gloss |
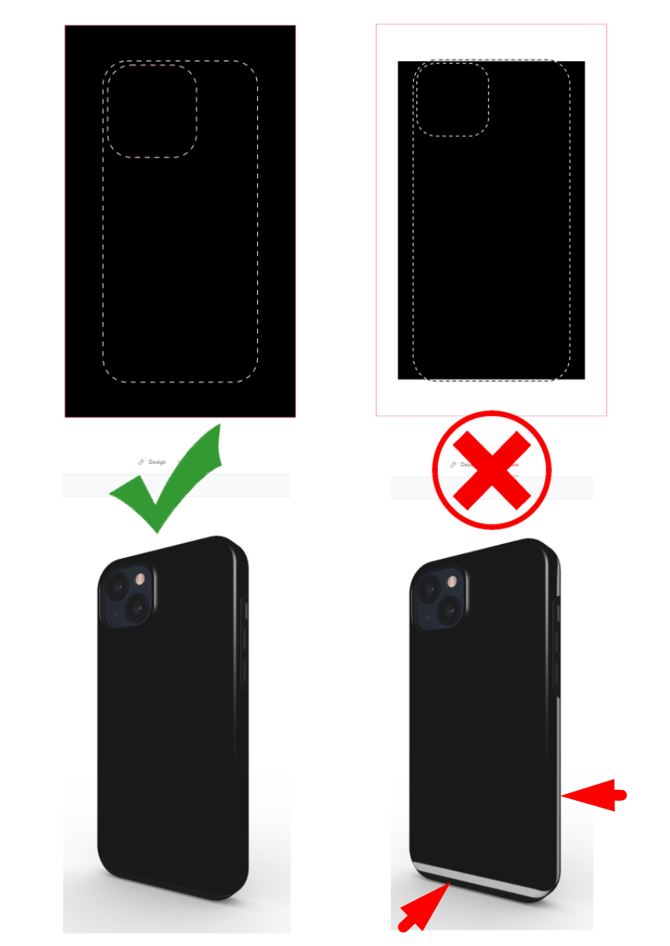
Ensure Full Design Coverage
To avoid blank spots on the final product, always cover the entire design area with your images.
⚠️ If your image does not fully extend to the edges of the template, parts of the phone case may remain unprinted, affecting the final look.


Pro Tip: If your design doesn’t cover the whole area and you don't want to scale it up (to avoid cutting off important parts). Try using a "Mirror effect" on the sides to extend the design and cover the edges of the guidelines.

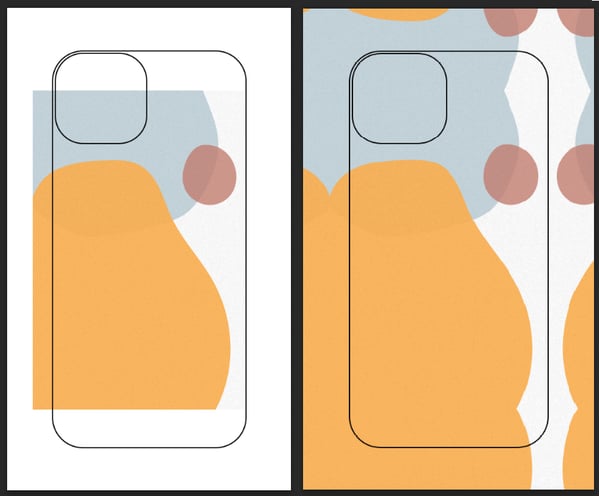
Safe Areas for Important Objects
To ensure important elements in your design like key graphics look great across all phone case models, we recommend placing them within the safe area.
.png?width=315&height=535&name=safe-area-phone-cases-with-zflips%20(1).png) .
. .png?width=315&height=536&name=safe-area-phone-cases%20(1).png)
For precise alignment, use our layout files that combine safe zones for all phone models into one convenient file:
Previewing Your Design on Different Models
You can always check how your design will appear on specific phone case models in two ways:
- On the Podbase platform: When creating a product, navigate to the "Designing On" tab. Click on different phone case models, and the design guidelines will automatically adjust based on the selected model.

-
You can also check how your design will appear on specific models by downloading the .PSD file template from:
- Google Drive (filled with all templates and mock-ups)
- Your dashboard under the selected product description.

Logo Placement on Phone Cases
For the best results on every phone case model, position your brand logo approximately 40mm, or 475px (when working with a 2000 x 3400 px canvas), from the bottom edge. This placement, illustrated in the reference photo, keeps your logo clearly visible across all device variations.

If you're aiming for a universal design that works across all phone case models, we do not recommend placing your brand logo in the center or near the camera cutout. On models like the Samsung Z Flip series or phones with larger camera modules, such as the Xiaomi 13T, your logo may be partially cut off.
This would require additional adjustments to adapt the design for all models effectively.
ADVANCED INFORMATION
IMPORTANT: Real-Life Design Calibration
When adjusting your design for a real-life match, always refer to the DESIGN page. The PREVIEW page is a 3D mockup intended for visualization and product listing creation. While useful for presentation, it may have slight inaccuracies compared to the final printed phone case.

.png?width=670&height=620&name=image%20(52).png)
Key Design Considerations
Looking for the templates? You can access them directly here -> Snap cases, Tough cases.
When designing phone case artwork, keep these factors in mind:
Avoid using neon RGB colors
The printing process uses CMYK, meaning neon RGB colors may not be accurately reproduced. If your design includes neon shades, they may appear less vibrant when printed. Always preview how your colors convert to CMYK before saving it as RGB to minimize color discrepancies.

Use fonts larger than 8-9 pt for text
-
To ensure readability, text and logos should be at least 8-9 pt or larger. Small text may appear blurry or unreadable when printed.
- REFERENCE DESIGN CAN BE FOUND HERE

Avoid Using Solid Black Backgrounds
The printing process shows higher defect rates with solid black backgrounds, which can lead to longer manufacturing times compared to standard designs. To ensure smooth production, consider using different color backgrounds or textured, gradient, or patterned backgrounds instead.
